-
[WWDC2022] What's new in the Photos picker앱등이에게 살충제를 뿌린다./Apple Dev Reference 2022. 8. 25. 02:06
https://developer.apple.com/videos/play/wwdc2022/10023/
What's new in the Photos picker - WWDC22 - Videos - Apple Developer
PHPicker provides simple and secure integration between your app and the system Photos library. Learn how SwiftUI and Transferable can...
developer.apple.com
목차
- New features
- Platform Support
- Frameworks
New features
PHPickerFilter
현재 .images, .videos, .livePhotos를 필터링할 수 있다.
하지만 이젠 더 많이 지원한다. (iOS15부터 사용가능)
초록색: 새로 추가된 타입

Compound filter도 새로 추가되었다.

Code
var configuration = PHPickerConfiguration() // iOS 15 // Shows videos and Live Photos configuration.filter = .any(of: [.vidoes, .livePhotos]) // New: iOS 15 // Shows screenshots only configuration.filter = .screenshots // New: iOS 15 // Shows images excluding screenshots configuration.filter = .all(of: [.images, .not(.screenshots)]) // New: iOS 16 // Shows cinematic videos configuration.filter = .cinematicVideosHalf height picker
iOS15에 있는 UISheetPresentationController를 사용하여 half-height모드로 피커를 사용할 수 있었다.

iOS16에서는 asset identifier를 사용하여 deselect할 수 있다. Asset의 정렬을 변경하기 위해 moveAsset메소드를 사용할 수도 있다.
// When an asset is removed picker.deselectAssets(withIdentifiers: [identifier]) // When an asset is moved picker.moveAsset(withIdentifier: identifier, afterAssetWithIdentifier: otherIdentifier)Platform support
시스템 피커는 현재 iOS, iPadOS에서만 사용가능. 하지만 이제 macOS(13.0), watchOS(8.0)에서도 사용가능
iPadOS에서는 전용 디자인을 갖춘 피커를 사용하게 될 것임

iPadOS 
macOS 선택해야할 미디어가 적은 경우 NSOpenPanel을 사용하는 것이 도움이 될 수 있다.
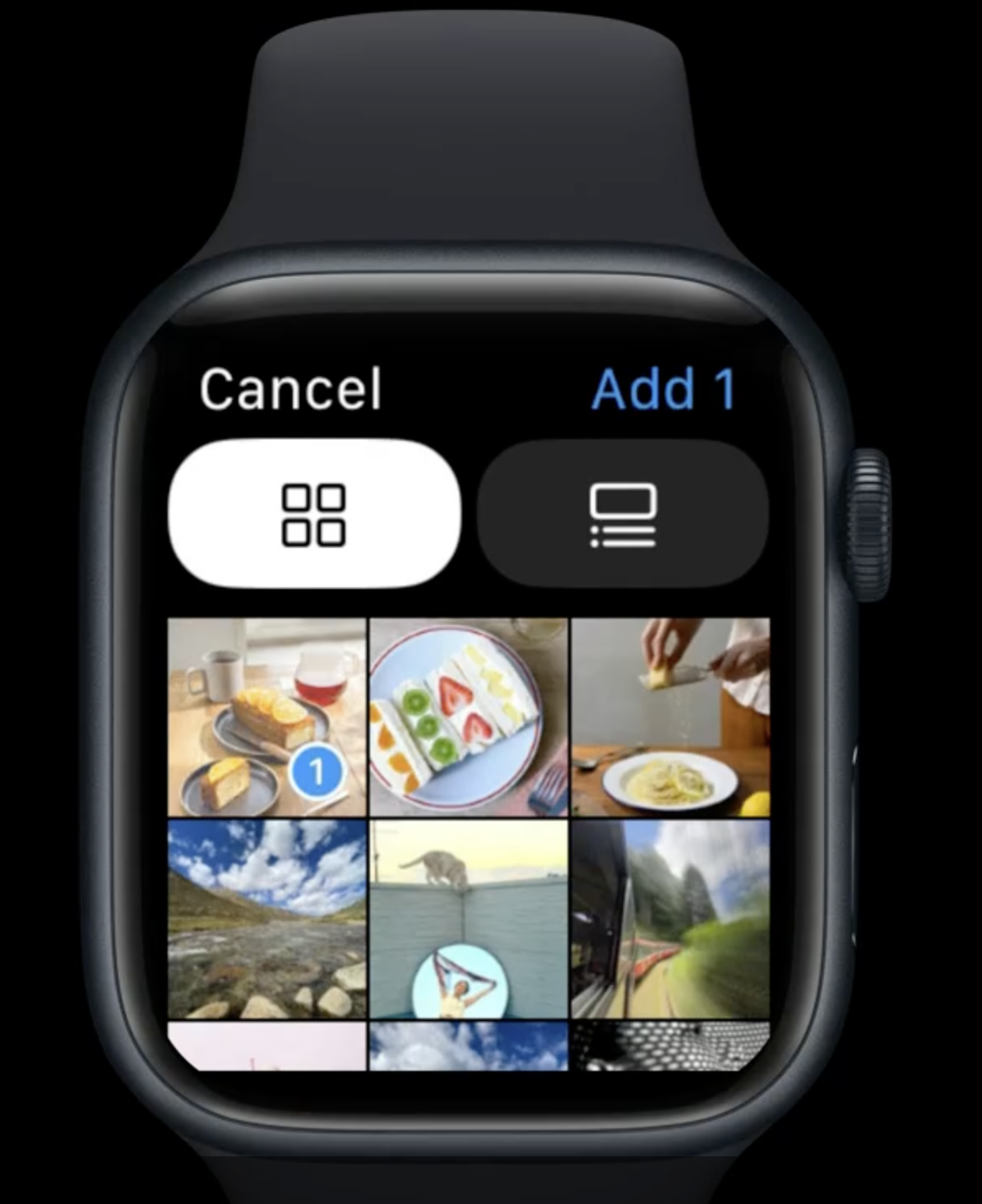
watchOS picker

watchOS macOS, watchOS도 시스템 피커는 앱 프로세스와 분리되어 작동한다. 앨범 권한이 필요없다.
watchOS의 피커에서는 이미지만 볼 수 있다. 만약 디바이스에 500개 이상의 이미지가 있다면 최근 500장의 이미지만 볼 수 있다.
Frameworks
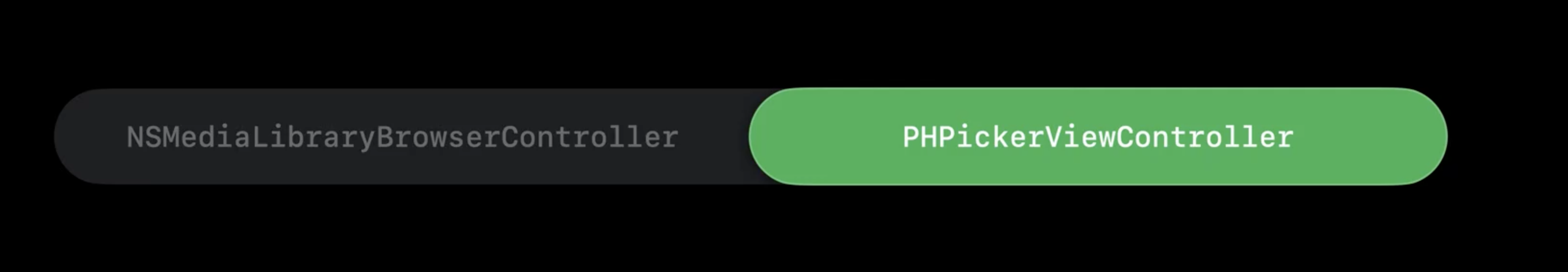
PHPickerViewController는 UIKit에 베이스를 두고 있는데 어째서 macOS, watchOS에서 사용가능한지 궁금하다.
새로운 피커 API는 AppKit과 SwiftUI에서도 사용가능하다.

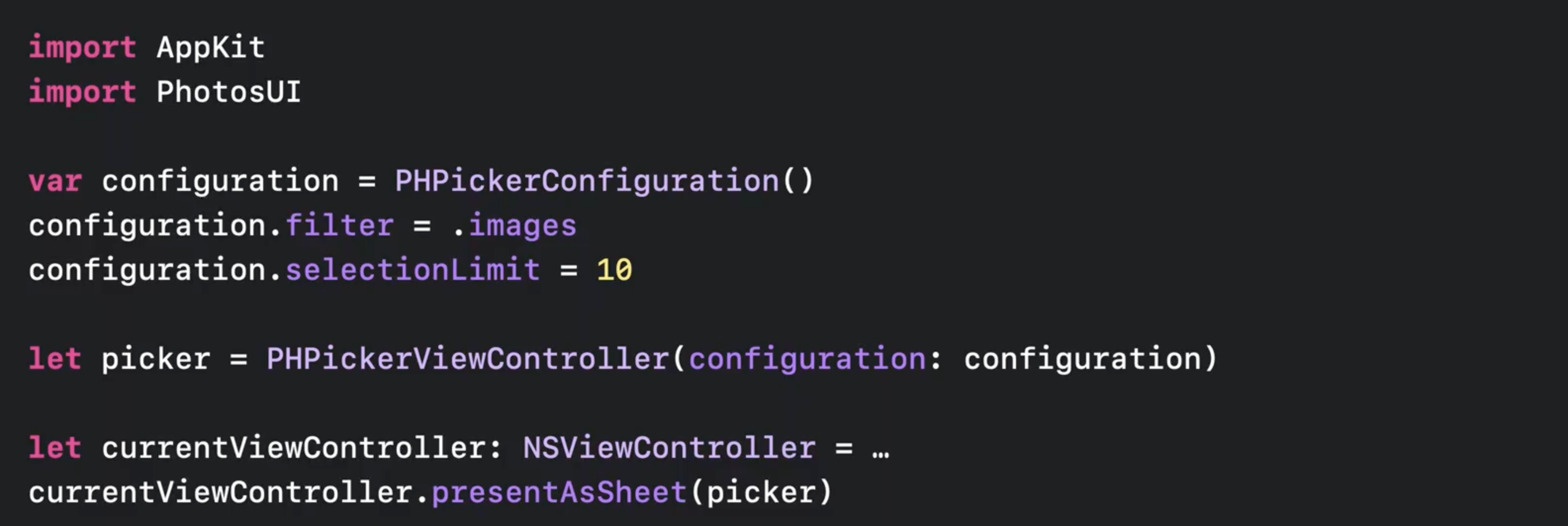
AppKit Code

이젠 AppKit에서도 PHPickerViewController를 사용해보자.

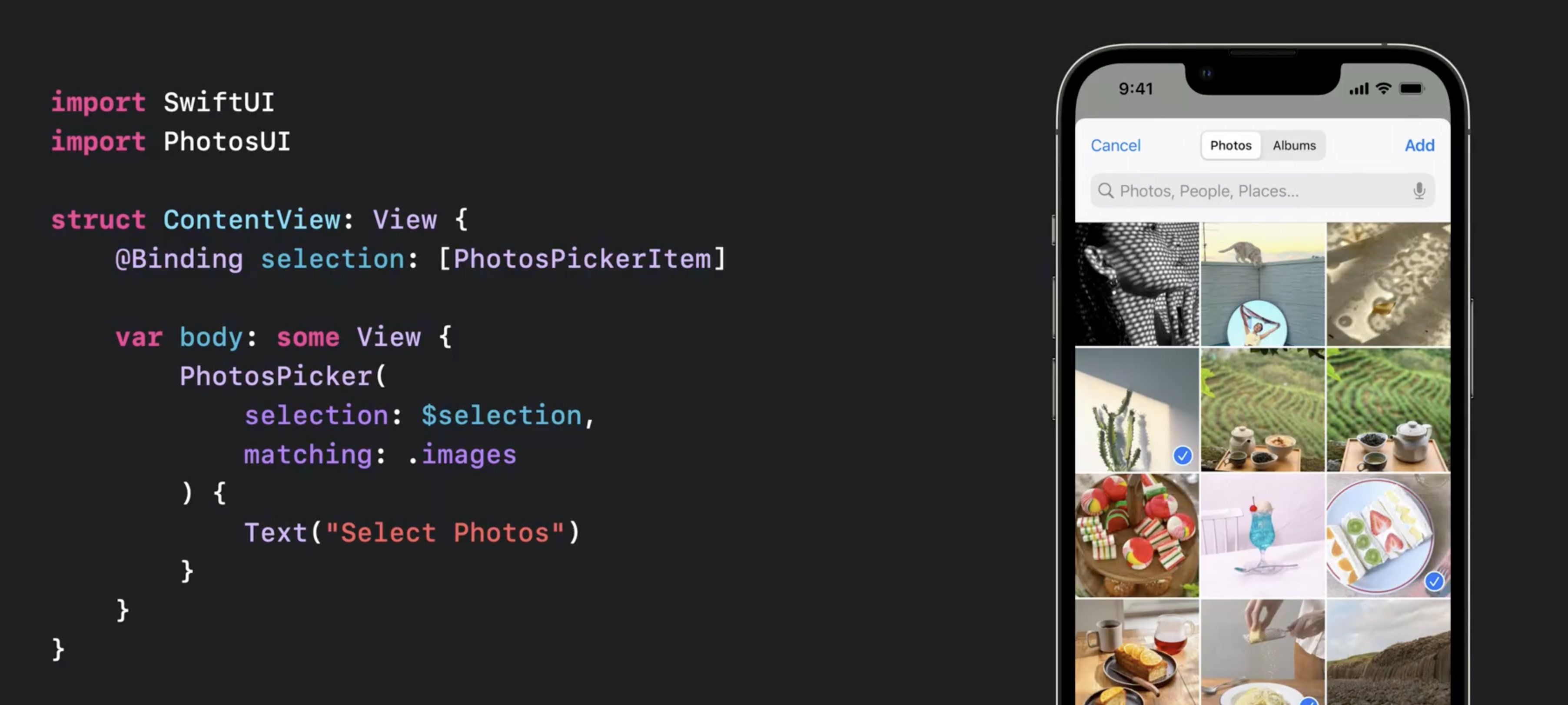
SwiftUI Code

피커를 제공하는 모든 OS에서 SwiftUI PhotosPicker API에 접근가능하다.(iOS, iPadOS, macOS, watchOS)
피커는 OS, 앱 설정, 스크린 크기에 따라 가장 적절한 레이아웃을 구성할 것이다. 피커 기능/레이아웃에 신경쓸필요 없이 너의 앱만 잘 만들어라.
Loading photos and videos
SwiftUI Binding을 통해 전달받은 Selection은 플레이스홀더 객체만 포함하고 있다. 실제 Asset 데이터는 on-demand로 요청해야한다. 데이터가 즉시 로드되지 않을 수 있다. (Some asset data won’t be load immediately.) 로드하는 과정에서 에러가 발생할 수도 있다. 예를 들어 iCloud에 있는 데이터를 로드하려 할 때, 디바이스가 인터넷이 안될 경우.
사이즈가 큰 비디오는 오랜시간이 걸릴 수 있다.
PhotosPicker는 앱과 익스텐션간의 데이터 전송을 위해 Transferable이라는 새로운 SwiftUI 프로토콜을 사용한다. Transferable를 사용하여 SwiftUI 이미지를 다이렉트로 로드할 수 있다. 하지만 너의 데이터타입을 완전히 컨트롤하기 위해서는 Transferable를 따르도록 구현하고 PhotosPickerItem을 사용해야 한다.
Transferable은 Meet Transferable 세션을 찾아보도록.
PhotosPicker+Transferable
많은 이미지 또는 큰 용량의 비디오를 동시에 메모리에 올려두는 것은 좋지 않다. 메모리 사용을 줄이기 위해 FileTransferRepresentation을 사용하여 선택한 Asset을 파일로 로드할 수 있다. Asset을 파일로 로드할 때는 파일의 라이프사이클을 관리해주어야 한다. 파일은 앱 디렉토리에 복사되어야 하고 사용하지 않을 때는 삭제해야 한다.
Demo (10:33~)
Related Session
[WWDC2020] Meet the new Photos picker
- 공식 세션: https://developer.apple.com/videos/play/wwdc2020/10652/
- 고무망치 버전: https://rhammer.tistory.com/404
[WWDC2021] Improve access to Photos in your app
- 공식 세션: https://developer.apple.com/videos/play/wwdc2021/10046/
- 고무망치 버전: https://rhammer.tistory.com/405
'앱등이에게 살충제를 뿌린다. > Apple Dev Reference' 카테고리의 다른 글
[WWDC2021] Improve access to Photos in your app (0) 2022.08.15 [WWDC2020] Meet the new Photos picker (0) 2022.08.15 [WWDC2022] Discover PhotoKit change history (0) 2022.08.08 [WWDC2022] Embrace Swift Generic (0) 2022.08.08 [AVFoundation] Observing the Playback Time (동영상의 재생시간 Observe하기) (0) 2018.11.06