-
Ch13. Drawing & Custom GraphicsRay Wenderlich/SwiftUI 2021. 2. 14. 18:18

Creating shapes
SwiftUI은 드로잉 Structure를 제공하는데 그 중 가장 간단한 것이 Rectangle이다.
Rectangle()이렇게 하면 검은색으로 화면이 뒤덮일것
.frame(width: 200, height: 200)이렇게 추가해주면 화면 가운데에 200x200의 검은 사각형이 생긴다.
.environment(\.colorScheme, .dark)컬러 스킴에 따라 다른 색의 사각형이 생기는 것도 확인 가능
.fill(Color.blue)명시적으로 컬러 선택도 가능
Using gradients
.fill( LinearGradient(gradient: .init(colors: [Color.green, Color.blue]), startPoint: .bottomLeading, endPoint: .topTrailing ))
Rotating shapes
ZStack { ForEach(0..<3) { i in Rectangle() .fill( LinearGradient(gradient: .init(colors: [Color.green, Color.blue]), startPoint: .bottomLeading, endPoint: .topTrailing) ) .frame(width: 200, height: 200) .rotationEffect(.degrees(Double(i) * 60.0)) } }ForEach를 사용하여 3개의 사각형을 생성하여 겹침

Scaling drawings in views

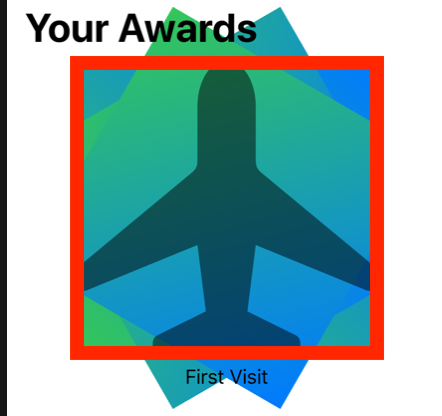
우리는 빨간 네모(200x200) 안에 일러스트가 꽉차게 들어가길 원하는데 다 삐져나온다. 그래서 스케일 조정이 필요하다.
GeometryReader { geometry in ZStack { ForEach(0..<3) { i in Rectangle() .fill( LinearGradient( gradient: .init(colors: [Color.green, Color.blue]), startPoint: .bottomLeading, endPoint: .topTrailing) ) .frame(width: geometry.size.width * 0.7, height: geometry.size.width * 0.7) .rotationEffect(.degrees(Double(i) * 60.0)) } Image(systemName: "airplane") .resizable().rotationEffect(.degrees(-90)) .opacity(0.5) .scaleEffect(0.7) } }200이라는 숫자는 사라졌다.
GeometryReader라는 컨테이너는 부모뷰의 정보를 알고 이를 전달해줄 수 있다.
200x200인 View에 이 ZStack을 넣었다면 width가 200*0.7 = 140이 되겠다.
Other shapes
SwiftUI가 제공하는 다른 shapes
- Circle
- Ellipse
- Rounded Rectangle
- Capsule
'Ray Wenderlich > SwiftUI' 카테고리의 다른 글
Ch14. Animations (0) 2021.02.14 Ch12. Conditional Views (0) 2021.02.14 Ch11. Lists & Navigation (0) 2021.02.07 Ch9. State & Data Flow (0) 2021.02.07 Ch8. Introducint Stacks & Containers (0) 2021.02.07