-
XCode Preview가 작동하는 원리앱등이에게 살충제를 뿌린다./iOS 2022. 9. 12. 23:07

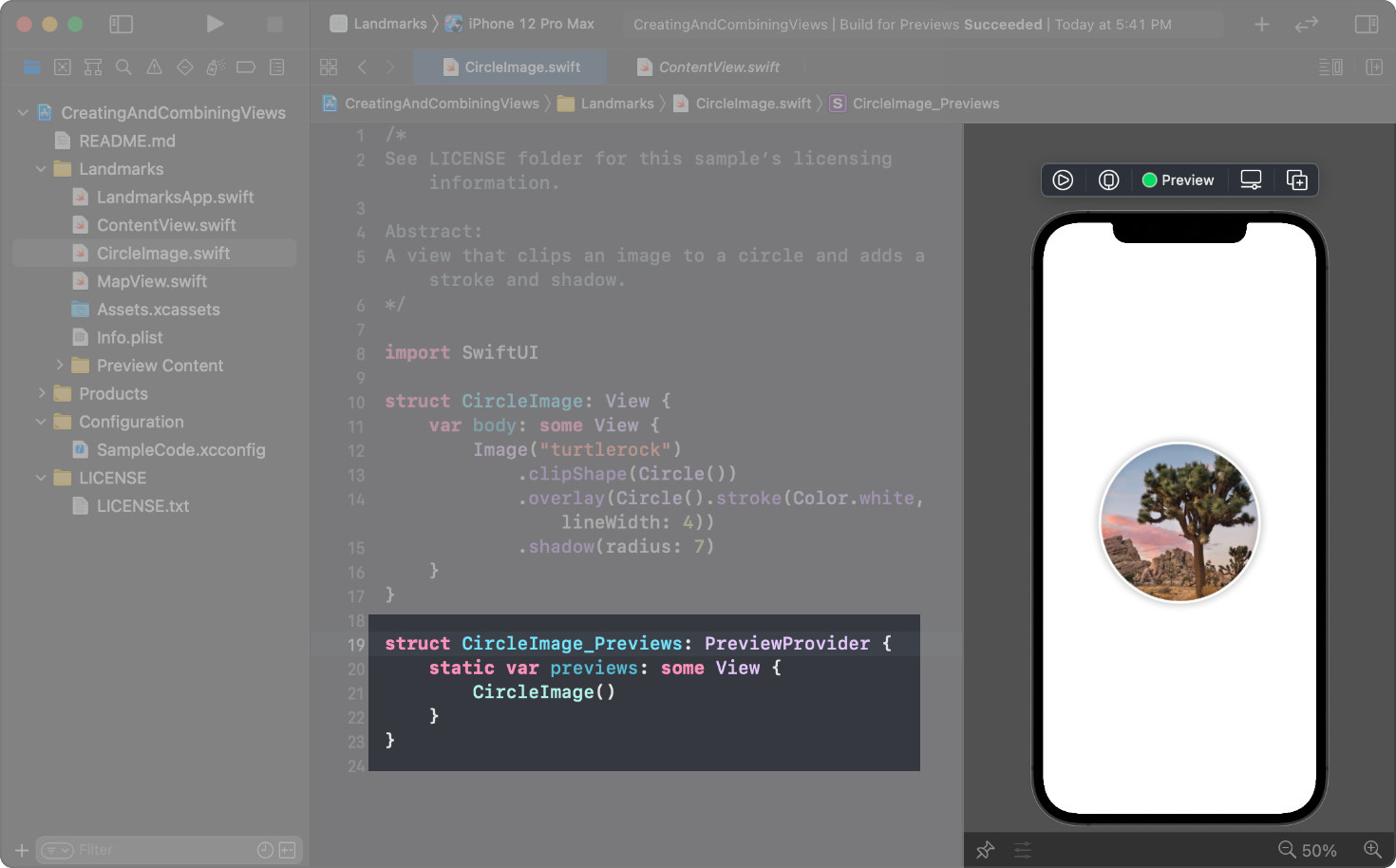
SwiftUI를 소개하면서 애플이 소개한 기능. 뷰의 결과물을 다이나믹하게 XCode상에서 볼 수 있음
작동하는 방식을 2가지로 나누어 볼 수 있다.
- Preview를 위한 빌드
- Live view를 지원하는 XCode Extension
Preview 빌드
Preview를 위한 빌드가 무슨 말이냐??
빌드를 2가지로 나누어보자.
- Normal 빌드: 우리가 일반적으로 XCode Scheme과 빌드 셋팅에 따라 하는 빌드
- Preview 빌드: Normal 빌드와 분리된 다른 빌드. Normal에 더불어 몇가지 컴파일 옵션이 추가된 것.
Preview빌드는 일반 XCode빌드에 전혀 영향을 주지 않는다. 어떤 Object파일, artifect도 공유하지 않는다.
Code 변경 적용
코드 변경은 Preview에 라이브로 업데이트 된다. 이 때 변경되는 코드를 3가지로 나누어 볼 수 있다.
- Minor tweaks
- Incremental changes
- Breaking changes
Minor tewaks
코드 컴파일이 필요 없다. Swift runtime으로 UI변경을 처리할 수 있다. String 변경이 이에 해당한다.
Incremental changes
Derived source file을 다시 생성하고 다시 컴파일해야 한다. text color, font size, 변경등이 이에 해당한다. XCode의 Preview 캔버스 아래에 로딩 인디케이터가 나타난다.
Breaking changes
Preview 바이너리 전체를 다시 컴파일해야한다. Automatic Preview는 중지된다. (Resume버튼이 나타나는 그거인듯?) 변경되는 코드의 양이 많거나 앱과 derived source code간의 호환성이 변경될 때 발생한다. 새로운 인스턴스 프로퍼티를 추가하는 경우가 이에 해당한다.
참고자료
Let’Swift https://youtu.be/eGerQUlXeyg
Post https://www.guardsquare.com/blog/behind-swiftui-previews
'앱등이에게 살충제를 뿌린다. > iOS' 카테고리의 다른 글
Lock, thread safe in Swift (0) 2022.05.24 주말동안 알아본 Secure Enclave (2) 2022.01.02 WKWebView와 쿠키의 관계에 대하여 (1) 2020.04.13 Introducing iOS application <Add Calendar> (0) 2019.10.07 배경화면을 꾸며주는 배경화면에 달력을 앱을 소개합니다. (0) 2019.10.07