-
Ch11. Lists & NavigationRay Wenderlich/SwiftUI 2021. 2. 7. 20:32

Ch11. Lists & Navigation
Navigating through a SwiftUI app
SwiftUI는 2가지 타입의 네비게이션을 제공한다.
- Flat - TabView를 사용
- Hierarchical - NavigationView를 사용
Creating navigation views
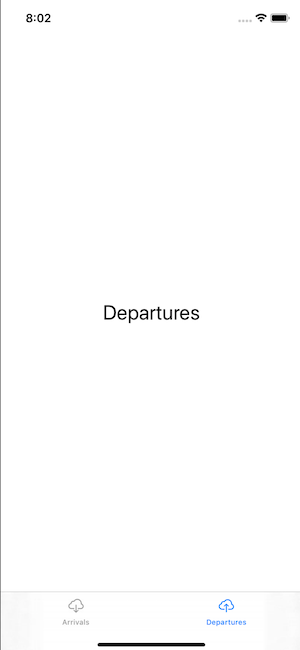
// 1 TabView { // 2 FlightBoard() // 3 .tabItem({ // 4 Image(systemName: "icloud.and.arrow.down") .resizable() Text("Arrivals") }) FlightBoard() .tabItem({ Image(systemName: "icloud.and.arrow.up") .resizable() Text("Departures") }) }
Using navigation views
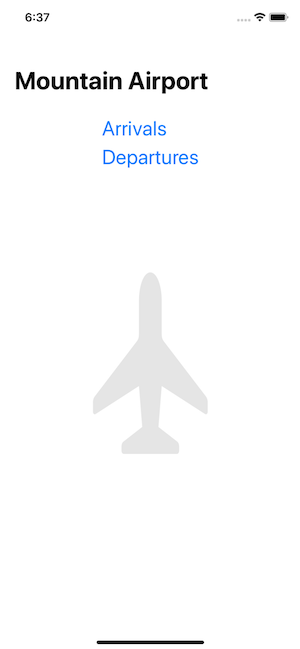
// 1 NavigationView { ZStack { Image(systemName: "airplane") .resizable() .aspectRatio(contentMode: .fit) .opacity(0.1) .rotationEffect(.degrees(-90)) .frame(width: 250, height: 250, alignment: .center) VStack(alignment: .leading, spacing: 5) { // 2 NavigationLink(destination: FlightBoard( boardName: "Arrivals")) { // 3 Text("Arrivals") } NavigationLink(destination: FlightBoard( boardName: "Departures")) { Text("Departures") } Spacer() } .font(.title) .padding(20) // 4 } .navigationBarTitle(Text("Mountain Airport")) }
.navigationViewStyle(_:)을 사용하면 네비게이션뷰의 기본 세팅을 변경할 수 있다.
ForEach
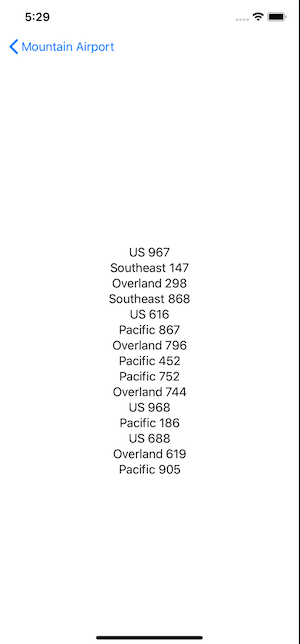
VStack { Text(boardName) .font(.title) ForEach(flightData, id: \.id) { flight in Text("\(flight.airline) \(flight.number)") } }
ForEach는 전달받은 item을 이터레이션하여 클로져에서 생성되는 컴포넌트로 뷰를 구성한다.
ForEach를 호출할 때 전달하는 item은 각각 element가 식별가능한 값이어야 한다.
id: 파라미터를 전달한 값으로 SwiftUI는 각 item들을 구별한다. id:로 사용하기 위한 조건은 Hashable프로토콜을 따르는 것이다. 그래서 만약에 클래스가 Hashable을 따른다면 id:에 \.self를 전달해도 된다.
아니면 배열의 Element가 Identifiable프로토콜을 따르게 구현한다면 id:파라미터를 사용하지 않아도 된다.
@available(macOS 10.15, iOS 13, tvOS 13, watchOS 6, *) public protocol Identifiable { /// A type representing the stable identity of the entity associated with /// an instance. associatedtype ID : Hashable /// The stable identity of the entity associated with this instance. var id: Self.ID { get } }Showing scrolling data

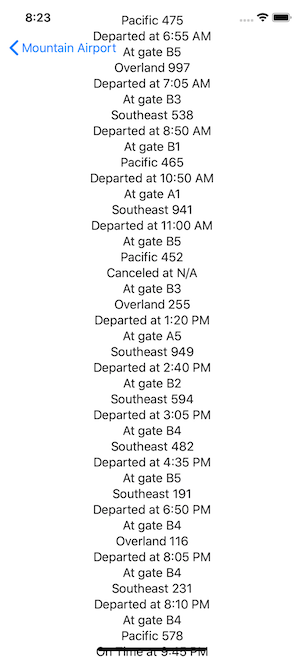
데이터가 너무 많으면 이렇게 화면에 표현할 수 없다.
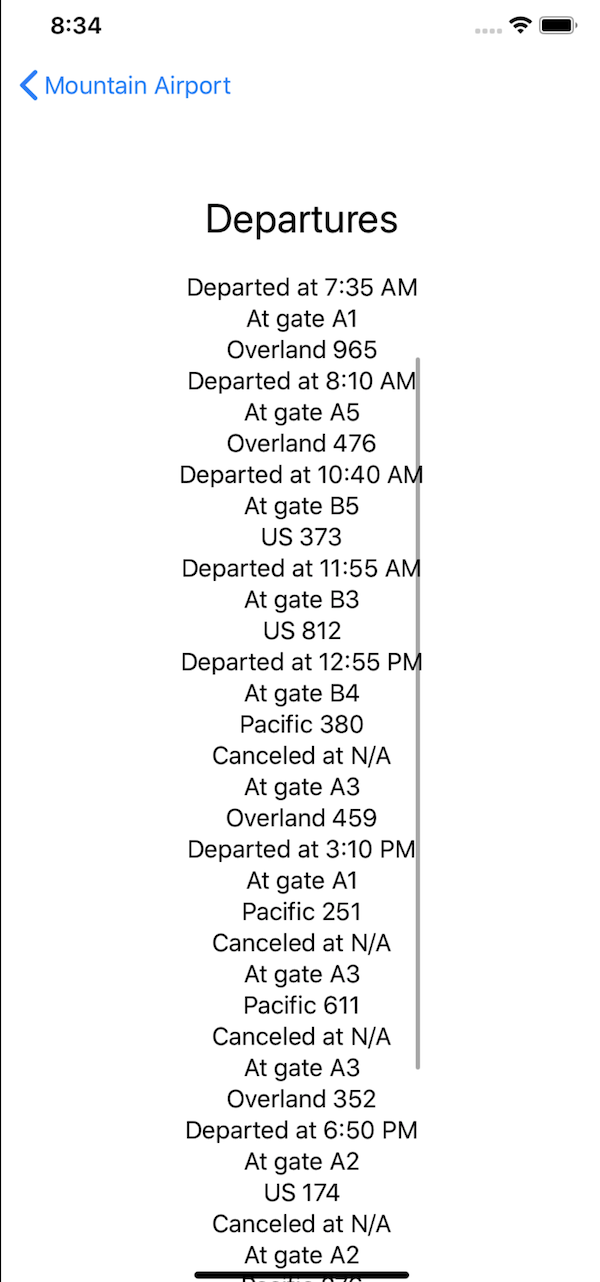
ScrollView { ForEach(flightData) { flight in VStack { Text("\(flight.airline) \(flight.number)") Text("\(flight.flightStatus) at \(flight.currentTimeString)") Text("At gate \(flight.gate)") } } }ScrollView는 내부 컨텐츠를 스크롤 가능한 영역으로 감싼다.

ScrollView는 VStack을 감싸고 있다. 그러면 자동으로 Vertical 스크롤을 지원한다. 그러면 텍스트가 좌우로 너무 길어져서 화면을 넘어가면 어떻게 될까? Horizontal 스크롤을 지원해줄까? No!
ScrollView를 생성할 때, axis를 지정할 수 있다.
ScrollView([.horizontal, .vertical]) {Creating Lists
ForEach는 배열을 전달받아 이터레이션을 수행한다. SwiftUI는 List라는 뷰도 제공한다.
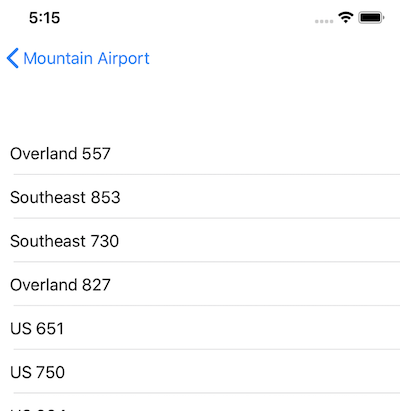
VStack { Text(boardName) .font(.title) List(flightData) { flight in Text("\(flight.airline) \(flight.number)") } }
List는 플랫폼에 따라 정해진 뷰를 사용한다. iOS의 테이블뷰와 유사한 결과다. 스크롤도 자동으로 지원함
ForEach는 전달받은 클로져로 배열을 뷰로 표현한다. List는 ForEach의 한 형태라고 볼 수 있다.
Adding navigation links
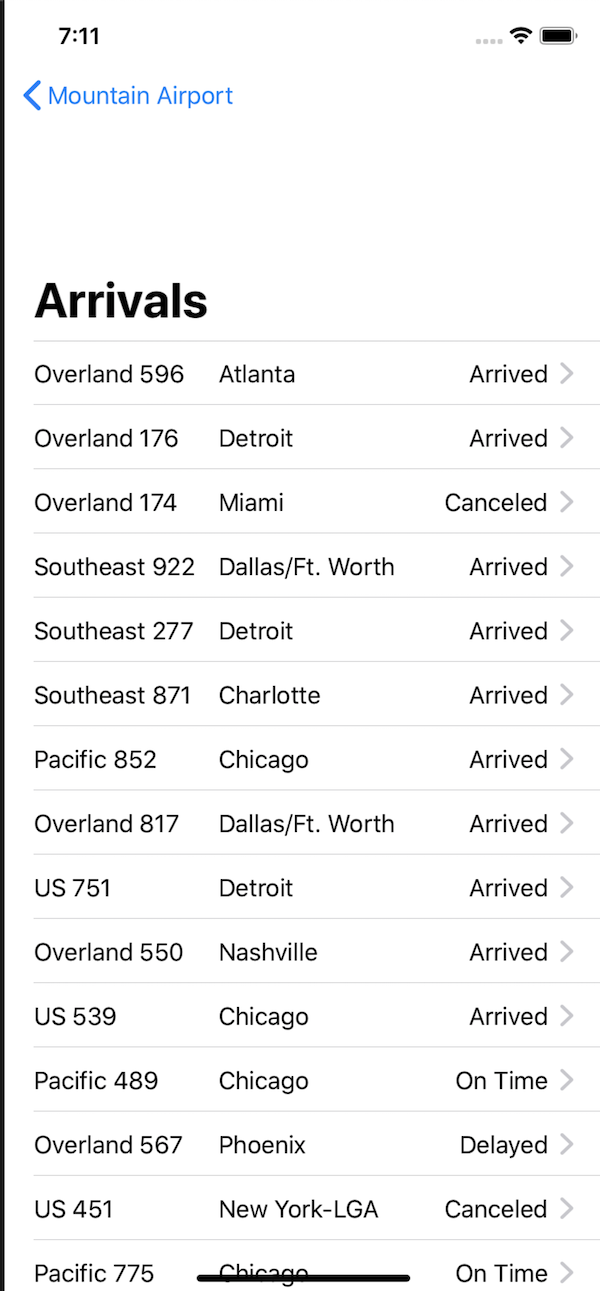
List(flightData) { flight in NavigationLink(destination: FlightBoardInformation(flight: flight)) { FlightRow(flight: flight) } } .navigationBarTitle(boardName)

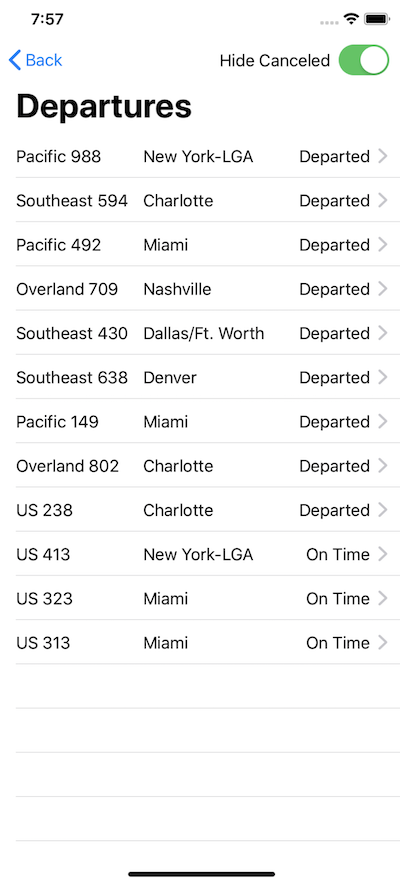
Adding items to the navigation bar
.navigationBarItems(trailing: Toggle(isOn: $hideCancelled, label: { Text("Hide Cancelled") }) )NavigationView에 위 Modifier를 추가해주면 item을 추가할 수 있다.

'Ray Wenderlich > SwiftUI' 카테고리의 다른 글
Ch13. Drawing & Custom Graphics (0) 2021.02.14 Ch12. Conditional Views (0) 2021.02.14 Ch9. State & Data Flow (0) 2021.02.07 Ch8. Introducint Stacks & Containers (0) 2021.02.07 Ch7. Controls & User Input (0) 2021.02.07